Tutorial Blogger Sampai Anda Bisa
Menu Dropdown
# Metode yang pertama :
langkah #1 :
- Login ke blogger dengan ID anda
- Setelah berada pada halaman dashboard, klik Layout.
- Kemudian klik tab edit HTML.
- Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya.
- Silahkan lihat ke kode template anda, dan temukan kode berikut : ]]></b:skin>
- Copy kode di bawah ini, lalu paste di atas kode : ]]></b:skin>
- Silahkan lihat ke bagian bawah lagi, lalu temukan kode seperti ini :
- Ubahlah kode yang saya cetak hijau, sehingga kodenya menjadi seperti ini :
- Klik tombol Simpan Template. Tunggu beberapa saat sampai template anda selesai di simpan.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='your blog title (Header)' type='Header'/> </b:section> <b:section class='header' id='header' maxwidgets='2' showaddelement='yes'> <b:widget id='Header1' locked='false' title='your blog title (Header)' type='Header'/> </b:section> langkah #2
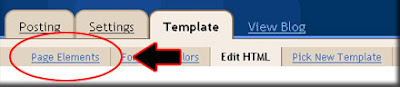
- Klik pada tab elemen Halaman yang berada di bagian atas. Perhatikan gambar berikut :
- Klik pada Tambahkan sebuah Elemen halaman yang berada di atas elemen header. Perhatikan gambar berikut ini:
- setelah window pop up muncul, klik tombol Tambahkan ke blog untuk HTML/JavaScript.:
- Copy kemudian paste kode di bawah ini pada elemen yang muncul tadi :


- Klik tombol Simpan Template
- Selesai. Silahkan lihat hasilnya.
Catatan : untuk beberapa template, cara ini tidak menghasilkan tampilan yang bagus, maka anda bisa mencoba cara berikut.
Metode kedua
Karena desain dari template sangat berbeda antara satu dengan yang lainnya, maka saya
hanya mengambil contoh untuk template minima saja (template asli blogger) sebagai gambaran saja.
langkahnya adalah sebagai berikut :
- Login ke blogger dengan ID anda
- setelah berada di halaman dashbord , klik Layout.
- Kemudian klik tabedit HTML.
- Saya sarankan kepada anda sebelum mengubah kode template, silahkan di backup dulu. Klik link Download template sepenuhnya.
- Silahkan anda beri tanda tik/cek pada kotak kecil di samping tulisan Expand Templates Widget. Tunggu beberapa saat.
- Lihat ke kode template anda dan temukan kode berikut : ]]></b:skin>
- Copy kode di bawah ini, lalu paste di atas kode: ]]></b:skin>

lihat ke bagian bawah dan temukan kode ini:
<div class='descriptionwrapper'>
<p class='description'><span><data:description/></span></p>
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
- Klik tombol Simpan Perubahan
- Selesai. Silahkan lihat hasilnya.
Langkah-langkah di atas hanyalah untuk template minima , jadi untuk template anda terkadang kode nya sama dan banyak juga
yang berbeda, silahkan di pelajari saja.
Sedikit tambahan :
Pada kode menu drop down yang saya berikan, ada kode seperti ini :
<dt><a href="../menu/index.html">DEMOS</a></dt>
<dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero dollars</a></dd>
Perhatikan pada kode <dt> dan <dd>
Kode yang di awali dengan <dt>, adalah judul pada menu utama (tulisan yang muncul di muka).
Kode yang di awali dengan <dd>, adalah judul untuk sub menu (tulisan pada drop menu).
Anda harus mengganti link yang ada dengan link milik anda sendiri, sebagai contoh :
<dd><a href="../menu/zero_dollars.html" title="The zero dollar ads page"> zero dollars</a></dd>
ganti menjadi :
<dd><a href="http://template-unik.blogspot.com/2007/11/unique-template-r-21.html" title="free template R 1.2">UniQue Template R 1.2</a></dd>
Selamat mencoba dan mempelajari, Dikarenakan lagi malas posting,jadi tutorial ini saya copy dari blog Kang Rohman,jika anda masih bingung boleh langsung ke postingan blog tersebut.
Cara Membuat Blog
Ayo kita langsung praktek saja, ikuti langkah - langkah berikut ini :
Langkah 1: Daftar Google
Daftarkan Diri Anda di Google
Lho koq? Koq di Google? Katanya mau ngajarin bikin blog di blogger.com, koq malah di Google? Tidak salah, karena untuk masuk ke blogger, Anda harus memiliki login google.com.
Silahkan kunjungi http://www.blogger.com. Anda akan mendapatkan halaman seperti pada gambar dibawah.
Jika Anda sudah memiliki login di Google, Anda tinggal login, maka Anda akan masuk ke Control Panel atau Panel Kontrol.
Oh ya, Anda bisa memilih bahasa, apakah Bahasa Indonesia atau bahasa Inggris.
Untuk kali ini saya anggap Anda belum memiliki login Google.
Klik tanda panah besar yang bertuliskan CIPTAKAN BLOG ANDA.
Sejauh ini sangat mudah dan akan terus mudah.
Silahkan kunjungi http://www.blogger.com. Anda akan mendapatkan halaman seperti pada gambar dibawah.
Jika Anda sudah memiliki login di Google, Anda tinggal login, maka Anda akan masuk ke Control Panel atau Panel Kontrol.
Oh ya, Anda bisa memilih bahasa, apakah Bahasa Indonesia atau bahasa Inggris.
Untuk kali ini saya anggap Anda belum memiliki login Google.
Klik tanda panah besar yang bertuliskan CIPTAKAN BLOG ANDA.
Sejauh ini sangat mudah dan akan terus mudah.

Halaman Pertama
Langkah 2: Daftar Blog
Lengkapi Pendaftaran Anda
Setelah Anda klik tanda panah besar yang bertuliskan CIPTAKAN BLOG ANDA, maka akan muncul formulir seperti yang ada pada gambar dibawah ini.
Proses ini akan menciptakan account Google yang dapat Anda gunakan pada layanan Google lainnya. Jika Anda sudah memiliki sebuah account Google mungkn dari Gmail, Google Groups, atau Orkut.
Satu account Google bisa digunakan untuk mengakses semua fasilitas yang disediakan oleh Google.
Jika Anda sudah memiliki accout google, Anda bisa langsung login (masuk). Untuk login ke Google, Anda harus login dengan menggunakan alamat email.
Silahkan lengkapi.
1. Alamat email yang Anda masukan harus sudah ada sebelumnya. Anda akan
dikirim konfirmasi ke email tersebut. Jika Anda menggunakan email palsu
atau email yang baru rencana akan dibuat, maka pendaftaran bisa gagal.
Anda tidak perlu menggunakan email gmail.com. Email apa saja bisa.
2. Lengkapi data yang lainnya.
3. Tandai "Saya menerima Persyaratan dan Layanan" sebagai bukti bahwa Anda setuju. BTW Anda sudah membacanya?
Setelah lengkap, klik tanda panah yang bertuliskan lanjutkan.
Lengkapi Pendaftaran Anda
Setelah Anda klik tanda panah besar yang bertuliskan CIPTAKAN BLOG ANDA, maka akan muncul formulir seperti yang ada pada gambar dibawah ini.
Proses ini akan menciptakan account Google yang dapat Anda gunakan pada layanan Google lainnya. Jika Anda sudah memiliki sebuah account Google mungkn dari Gmail, Google Groups, atau Orkut.
Satu account Google bisa digunakan untuk mengakses semua fasilitas yang disediakan oleh Google.
Jika Anda sudah memiliki accout google, Anda bisa langsung login (masuk). Untuk login ke Google, Anda harus login dengan menggunakan alamat email.
Silahkan lengkapi.
1. Alamat email yang Anda masukan harus sudah ada sebelumnya. Anda akan
dikirim konfirmasi ke email tersebut. Jika Anda menggunakan email palsu
atau email yang baru rencana akan dibuat, maka pendaftaran bisa gagal.
Anda tidak perlu menggunakan email gmail.com. Email apa saja bisa.
2. Lengkapi data yang lainnya.
3. Tandai "Saya menerima Persyaratan dan Layanan" sebagai bukti bahwa Anda setuju. BTW Anda sudah membacanya?
Setelah lengkap, klik tanda panah yang bertuliskan lanjutkan.

Form Pendaftaran 1

Form Pendaftaran 2
Langkah 3: Membuat Blog
Memilih Nama Blog dan URL Blog
Jika Anda berhasil, Anda akan dibawa ke
halaman seperti pada gambar dibawah. Jika gagal? Gagal biasanya karena
verifikasi kata Anda salah. Itu wajar karena sering kali verifikasi kata
sulit dibaca. Yang sabar saja, ulangi sampai benar. Saya sendiri sampai
mengulang 3X.
Setelah Anda berhasil mendaftar, Anda akan dibawa ke halaman seperti yang ada pada gambar dibawah. Sekarang Anda mulai membuat blog dengan mengisi nama dan alamat blog Anda.
Sebagai contoh, saya menamakan blog tersebut dengan nama Blog It, dengan alamat http://blog-it.blogspot.com sebagai alaternatif, bisa juga http://blog-teknik.blogspot.com.
Anda juga bisa meneliti kata kunci yang paling banyak dicari orang (tentu harus berhubungan dengan produk yang Anda jual) di https://adwords.google.com/select/KeywordToolExternal
Memilih Nama Blog dan URL Blog
Jika Anda berhasil, Anda akan dibawa ke
halaman seperti pada gambar dibawah. Jika gagal? Gagal biasanya karena
verifikasi kata Anda salah. Itu wajar karena sering kali verifikasi kata
sulit dibaca. Yang sabar saja, ulangi sampai benar. Saya sendiri sampai
mengulang 3X.
Setelah Anda berhasil mendaftar, Anda akan dibawa ke halaman seperti yang ada pada gambar dibawah. Sekarang Anda mulai membuat blog dengan mengisi nama dan alamat blog Anda.
Sebagai contoh, saya menamakan blog tersebut dengan nama Blog It, dengan alamat http://blog-it.blogspot.com sebagai alaternatif, bisa juga http://blog-teknik.blogspot.com.
Anda juga bisa meneliti kata kunci yang paling banyak dicari orang (tentu harus berhubungan dengan produk yang Anda jual) di https://adwords.google.com/select/KeywordToolExternal
Anda bisa mengecek ketersediaan alamat blog yang Anda pilih. Jika
tersedia bisa Anda lanjutkan. Jika tidak tersedia, maka Anda harus
kreatif mencari nama lain atau memodifikasi alamat yang sudah ada,
misalnya ditambahkan abc, xzy, 101, dan bisa juga dengan menyisipkan
nama Anda.
Lanjutkan dengan klik tanda panah bertuliskan LANJUTKAN.

Proses Pembuatan Blog
Langkah ke 4 Blog Template
Pilih desain yang sesuai dengan selera Anda.
Berhasil? Tentu saja berhasil, memang
mudah koq. Jika berhasil, Anda akan diarahkan ke halaman seperti yang
ada pada gambar dibawah.
Pilihlah tema yang sesuai dengan selera Anda. Jika tidak ada yang sesui
dengan selera Anda, jangan khawatir, nanti masih banyak pilihan tema
yang bisa Anda install sendiri. Sekarang pilih saja tema agar proses
pembuatan blog bisa diselesaikan. Anda bisa preview tema dengan klik gambarnya.
Untuk Memilih tema Anda klik (tandai) bulatannya o seperti pada gambar dibawah. Lihat yang saya tunjuk dengan panah merah buatan saya.
Setelah itu Anda klik tanda panah yang bertuliskan LANJUTKAN
Pilih desain yang sesuai dengan selera Anda.
Berhasil? Tentu saja berhasil, memang
mudah koq. Jika berhasil, Anda akan diarahkan ke halaman seperti yang
ada pada gambar dibawah.
Pilihlah tema yang sesuai dengan selera Anda. Jika tidak ada yang sesui
dengan selera Anda, jangan khawatir, nanti masih banyak pilihan tema
yang bisa Anda install sendiri. Sekarang pilih saja tema agar proses
pembuatan blog bisa diselesaikan. Anda bisa preview tema dengan klik gambarnya.
Untuk Memilih tema Anda klik (tandai) bulatannya o seperti pada gambar dibawah. Lihat yang saya tunjuk dengan panah merah buatan saya.
Setelah itu Anda klik tanda panah yang bertuliskan LANJUTKAN

Memilih Tema
Belajar Membuat Blog Selesai
Sekarang tinggal posting, pengaturan, dan tata letak
Selamat, sekarang Anda sudah memiliki sebuah blog. Sekarang Anda sudah mulai bisa memposting pemikiran Anda di blog dan dibagi ke seluruh dunia (eh Indonesia).
Memang masih ada beberapa hal yang harus Anda lakukan, yaitu pengaturan,
tata letak, penambahan eleman, dan penggantian tema jika Anda
menginginkan tema yang lain. Ini untuk tingkat lanjut.
Setidaknya, Anda sudah memiliki blog dan bisa posting. Hal ini sudah cukup untuk tahap awal. Untuk mendalami masalah Blog lebih dalam, saya anjurkan seringlah berkunjung di blog ini..
Sebab blog saya ini sering juga membahas cara mempercantik (dekorasi blog), Dan ada beberapa gadget yang saya postingin boleh dilihat dihalaman gadget,jika anda mengalami kesulitan,anda dapat tanyakan dalam forum komentar,jika kami dapat membantu,pasti akan kami usahakan.
Gadget News Posts
Cara Membuatnya :
Masukkan kode dibawah ini ke halaman web Anda (sebelum tag </body> tag):
(Atau di Tambah Gadget,html Java/Script,lalu masukan Skript dibawah ini),-
terserah mau pilih cara yang mana,hehe...
Di bawah ini Sript aslinya yang belum ada link dan keterangan
Keterangan : Gadgetnya sama seperti dibawah sudut kanan Postingan ini.Sesudah anda membuatnya,tolong berikan sedikit komentar anda,ThangsHeder Ganti Gambar Otomatis
Membuat header otomatis berganti gambar. Contoh ini untuk ukuran Header lebar 980px dan tinggi 160px. Ingat untuk mendapatkan URL gambarnya, bisa anda upload dulu ke hosting gambar. Cara Mebuatnya ikuti instruksi di bawah ini :
1.Masuk Ke akun Blogger Anda,Pilih Rancangan,Edit HTML
2.Cari Kode </head>,Setelah ketemu,Copy paste kode di bawah ini.
3.Tepat Diatas Kode </head>,Simpan Template.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
//Execute the slideShow, set 6 seconds for each images
slideShow(3000);
});
function slideShow(speed) {
//append a LI item to the UL list for displaying caption
$('ul.slideshow').append('<li id="slideshow-caption" class="caption"><div class="slideshow-caption-container"><h3></h3><p></p></div></li>');
//Set the opacity of all images to 0
$('ul.slideshow li').css({opacity: 0.0});
//Get the first image and display it (set it to full opacity)
$('ul.slideshow li:first').css({opacity: 1.0});
//Get the caption of the first image from REL attribute and display it
$('#slideshow-caption h3').html($('ul.slideshow a:first').find('img').attr('title'));
$('#slideshow-caption p').html($('ul.slideshow a:first').find('img').attr('alt'));
//Display the caption
$('#slideshow-caption').css({opacity: 0.7, bottom:0});
//Call the gallery function to run the slideshow
var timer = setInterval('gallery()',speed);
//pause the slideshow on mouse over
$('ul.slideshow').hover(
function () {
clearInterval(timer);
},
function () {
timer = setInterval('gallery()',speed);
}
);
}
function gallery() {
//if no IMGs have the show class, grab the first image
var current = ($('ul.slideshow li.show')? $('ul.slideshow li.show') : $('#ul.slideshow li:first'));
//Get next image, if it reached the end of the slideshow, rotate it back to the first image
var next = ((current.next().length) ? ((current.next().attr('id') == 'slideshow-caption')? $('ul.slideshow li:first') :current.next()) : $('ul.slideshow li:first'));
//Get next image caption
var title = next.find('img').attr('title');
var desc = next.find('img').attr('alt');
//Set the fade in effect for the next image, show class has higher z-index
next.css({opacity: 0.0}).addClass('show').animate({opacity: 1.0}, 1000);
//Hide the caption first, and then set and display the caption
$('#slideshow-caption').animate({bottom:-70}, 300, function () {
//Display the content
$('#slideshow-caption h3').html(title);
$('#slideshow-caption p').html(desc);
$('#slideshow-caption').animate({bottom:0}, 500);
});
//Hide the current image
current.animate({opacity: 0.0}, 1000).removeClass('show');
}
//]]>
</script>
<style type="text/css">
ul.slideshow {
list-style:none;
width:980px;
height:160px;
overflow:hidden;
position:relative;
margin:0;
padding:0;
font-family:Arial,Helvetica,Trebuchet MS,Verdana;
;
}
ul.slideshow li {
position:absolute;
left:0;
right:0;
}
ul.slideshow li.show {
z-index:500;
}
ul img {
width:980px;
height:160px;
border:none;
}
#slideshow-caption {
width:980px;
height:70px;
position:absolute;
bottom:0;
left:0;
color:#fff;
background:#000;
z-index:500;
}
#slideshow-caption .slideshow-caption-container {
padding:5px 10px;
z-index:1000;
}
#slideshow-caption h3 {
margin:0;
padding:0;
font-size:16px;
}
#slideshow-caption p {
margin:5px 0 0 0;
padding:0;
}
</style> 4.Selanjutnya pilih Rancangan,Tambah Gadget,html java/script.
5.Copy paste code dibawah ini kedalamnya.
<ul class="slideshow"> <li><a href="#"><img src="MASUKAN URL GAMBAR DISINI" title="MASUKAN featured post 1 DISINI" alt="MASUKAN Description POST 1 DISINI" /></a></li> <li><a href="#"><img src="MASUKAN URL GAMBAR DISINI" title="MASUKAN featured post 1 DISINI" alt="MASUKAN Description POST 1 DISINI" /></a></li> <li><a href="#"><img src="MASUKAN URL GAMBAR DISINI" title="MASUKAN featured post 1 DISINI" alt="MASUKAN Description POST 1 DISINI" /></a></li> <li><a href="#"><img src="MASUKAN URL GAMBAR DISINI" title="MASUKAN featured post 1 DISINI" alt="MASUKAN Description POST 1 DISINI" /></a></li> </ul>
Sekian dulu postingan kali ini,semoga bermanfaat,saya mohon bantuannya untuk memberikan sedikit komentar untuk postingan ini.
Cara Membuat Slider Gambar Untuk Header
cara menambahkan slider jquery konten ke blog atau website Anda. Contoh ini untuk ukuran gambar 307px lebar dan 254px tinggi slidernya. Ingat untuk mendapatkan URL gambarnya, bisa anda upload dulu ke hosting gambar. Cara Mebuatnya ikuti instruksi di bawah ini :
1.Masuk Ke akun Blogger Anda,Pilih Rancangan,Edit HTML
2.Cari Kode </head>,Setelah ketemu,Copy paste kode di bawah ini.
3.Tepat Diatas Kode </head>,Simpan Template
<script src='http://bnote.googlecode.com/files/jquery-1.2.6.min.js' type='text/javascript'></script>
<script src='http://bnote.googlecode.com/files/jquery.jcarousel.pack.js' type='text/javascript'></script>
<script src='http://bnote.googlecode.com/files/jquery-ui-personalized-1.5.2.packed.js' type='text/javascript'></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
wrap:"both",
scroll:2,
animation:"slow"
});
function mycarousel_initCallback(carousel) {
jQuery('#featured-next-button').bind('click', function() {
carousel.next();
return false;
});
jQuery('#featured-prev-button').bind('click', function() {
carousel.prev();
return false;
});
jQuery('.button-nav span').bind('click', function() {
carousel.scroll(jQuery.jcarousel.intval(jQuery(this).text()));
return false;
});
};
jQuery('#feature-carousel').jcarousel({
wrap:"both",
scroll:1,
auto:10,
initCallback: mycarousel_initCallback,
buttonNextHTML: null,
buttonPrevHTML: null
});
});
</script>
<style type="text/css">
.jcarousel-skin-tango .jcarousel-container {-moz-border-radius: 10px;}
.jcarousel-skin-tango .jcarousel-container-horizontal {width: 941px;margin: 0 auto;padding:0 20px;}
.jcarousel-skin-tango .jcarousel-clip-horizontal {width: 941px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item {width: 307px;height: 254px;}
.jcarousel-skin-tango .jcarousel-item-horizontal {margin-right: 10px;}
.jcarousel-skin-tango .jcarousel-item-placeholder {background: #fff;color: #000;}
.jcarousel-skin-tango .jcarousel-next-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpT6QY8GzkhUl8nLyKg3kSWWcp_TMk0W6csoGiXqG5YAHx2WcUjk_4DwQh3RCwdsD76ClTjmYDRBd2lZBm-35nvqJT5UfFXcsqNoJf2GQS22wAI0xK_mmSzAUx1SjWlbiPAEBE062KLpJs/s1600/image-slider-button.png) no-repeat scroll -46px 0;
cursor:pointer;
height:254px;
right:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-skin-tango .jcarousel-prev-horizontal {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpT6QY8GzkhUl8nLyKg3kSWWcp_TMk0W6csoGiXqG5YAHx2WcUjk_4DwQh3RCwdsD76ClTjmYDRBd2lZBm-35nvqJT5UfFXcsqNoJf2GQS22wAI0xK_mmSzAUx1SjWlbiPAEBE062KLpJs/s1600/image-slider-button.png) no-repeat scroll 0 0;
cursor:pointer;
height:254px;
left:20px;
position:absolute;
top:0;
width:46px;
}
.jcarousel-container {position: relative;}
.jcarousel-clip {z-index: 2;padding: 0;margin: 0;overflow: hidden;position: relative;}
.jcarousel-list {z-index: 1;overflow: hidden;position: relative;top: 0;left: 0;margin: 0;padding: 0;}
.jcarousel-list li,.jcarousel-item {float: left;list-style: none;width: 75px;height: 75px;}
.jcarousel-next {z-index: 3;display: none;}
.jcarousel-prev {z-index: 3;display: none;}
#news-slider{background-color:#FFFFFF;padding:20px 0;}
#news-slider img{border:none;height:254px;width:307px;}
</style>4.Kemudian pilih Rancangan,Tambah Gadget,html java script,Trus masukan kode dibawah ini :
<div id='news-slider'> <ul class='jcarousel-skin-tango' id='mycarousel'> <li><a href='SLIDE-1-LINK-DISINI'><img src='SLIDE-1-URL-GAMBAR-DISINI'/></a></li> <li><a href='SLIDE-2-LINK-DISINI'><img src='SLIDE-2-URL-GAMBAR-DISINI'/></a></li> <li><a href='SLIDE-3-LINK-DISINI'><img src='SLIDE-3-URL-GAMBAR-DISINI'/></a></li> <li><a href='SLIDE-4-LINK-DISINI'><img src='SLIDE-4-URL-GAMBAR-DISINI'/></a></li> <li><a href='SLIDE-5-LINK-DISINI'><img src='SLIDE-5-URL-GAMBAR-DISINI'/></a></li> </ul> </div>
Lihat contohnya Klik disini
Sekian dulu postingan kali ini,Saya mohon berikan sedikit komentar anda pada postingan ini.
Yahoo Media Player
Yahoo Media Player adalah cara termudah untuk memutar file audio dari website atau blog Anda.Pemutar ini akan bekerja bila anda klik pada nama file audionya.
Ini adalah fitur utama dari Yahoo Media Player:
* Menambahkan audio ke situs Anda dengan satu baris HTML
* Menggunakan sederhana,untuk hack HTML markup-
tidak rumit, mengantarkan di REAL Media Web
* Desain magical mengambang tidak pernah hilang,-
tersedia ketika Anda membutuhkannya,-
keluar dari jalan ketika Anda tidak membutuhkannya
* Secara otomatis menemukan semua link audio pada halaman-
Anda, mengubah halaman Anda ke daftar putar
* Dapat memainkan semua entri musik blog Anda,dengan mengklik-
tombol tunggal
* Memungkinkan Anda untuk menempatkan tombol bermain di mana-
mereka berada: DALAM KONTEKS
* Pengunjung blog dapat tetap berada dihalaman blog,jika ingin memutar lagu
* Pilih gambar sesukamu dan jadikan sebagai cover art
* Jika dibutuhkan dapat di download, diinstal, atau perbaikan
Cara Membuatnya :
1.Masuk ke akun blogger mu,Rancangan,Edit HTML
2.Cari kode berikut ini </head>
3.Copy paste kode dibawah ini,letakkan tepat diatas kode </head>,Simpan Template
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>4.Sekarang masuk,Rancangan edit tata letak,tambah Gadget,html java/script
5.Copy paste code dibawah ini,lalu Simpan
<a href="MASUKAN_URL_FILE-MP3 DISINI">Nama_File</a>Catatan :
* Ubah yang saya tandai dengan warna/huruf besar
* Contoh
<a href="http://mediaplayer.yahoo.com/example1.mp3">Link pertama</a>Sekian dulu toritorial
Cara Pasang FeedShare + Pencari Kustom
Cara pasang gadgetnya sebagai berikut :
1.Masuk ke Akun blogger mu,pilih Rancangan.
2.Edit HTML,cari kode ini </head>
3.Masukan kode dibawah ini,tepat diatas kode </head>,Simpan.
<style type="text/css">
.subbox{width:305px;border:0 solid #141414;overflow:hidden}
.addthis_toolbox{padding:15px 0 5px 0;text-align:center}
.addthis_toolbox .custom_images a{width:32px;height:32px;margin:0 4px 0 4px;padding:0}
.addthis_toolbox .custom_images a:hover img{opacity:1}
.addthis_toolbox .custom_images a img{opacity:0.85}
.rssbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.rssbox:hover{border:1px solid #92aed1}
.rssbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.rssbox a:hover{color:#7c8a9b;text-decoration:underline}
.emailsbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.emailsbox:hover{border:1px solid #92aed1}
.emailsbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.emailsbox a:hover{color:#7c8a9b;text-decoration:underline}
.twitterbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.twitterbox:hover{border:1px solid #92aed1}
.twitterbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.twitterbox a:hover{color:#7c8a9b;text-decoration:underline}
.facebookbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.facebookbox:hover{border:1px solid #92aed1}
.facebookbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.facebookbox a:hover{color:#7c8a9b;text-decoration:underline}
#search{width:290px;padding:2px 2px;background:#f7f6f6;border:1px solid #ccd1d7;height:28px;margin-top:0;margin-left:5px;display:inline;float:left}
#search:hover{border:1px solid #92aed1}
#search form{margin:0;padding:0}
#search fieldset{margin:0;padding:0;border:none}
#search p{margin:0;font-size:85%}
#s{width:200px;margin:0 0 0 0;padding:5px 5px 5px 5px;border:none;font:normal 80% "Tahoma",Arial,Helvetica,sans-serif;color:#000;float:left;background:#f7f6f6;display:inline}
input#searchsubmit{float:right;display:inline;margin:0 0 0 0;height:28px;background:#b2b2b2;color:#000;border:0 solid #222}
</style>4.Masuk Eleman Laman,tambah gadget,html java/script.
5.Masukan kode dibawah ini,Simpan.
<div class="subbox">
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = "";}" type="text" value="Search..." />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
<table><tr>
<td><div class="rssbox">
<a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpQ3yMzOSnro19d6w0ubMeBXdckTtEzGPOExSqzx3I56QFVDKJBFWfWMVSWcGW9oEAra-ePCUQy6ngNZ4_-eFGWWQ_XQW-em6ZOCX093nq2L32zr89qqtEcXk-3luausmb5esO7kdSMSeL/" alt="RSS Feed" title="RSS Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow">RSS Feed</a>
</div></td>
<td><div class="emailsbox">
<a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEjfu5-oBWxc-ZD7znkt-w4CZ_IWY5dsf80v99bc7Mzj61xVspfeJ73aiwdDKY5O7VjmRkxpofnJWjV18KZGSSKEiz2Gdk4qQTH19E7FCkHCR8pyIGKOjBUcUmFfulkPoYUiUrep8Q_MlJ/" alt="EMail Feed" title="EMail Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow">EMail Feed</a>
</div></td>
</tr><tr>
<td><div class="twitterbox">
<a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHU8BY0DpaiKgmguvHMm33EWe4ycr363Yrus0pYmaFMePXg3oihe1MzosI9u1jG0F2SOhvwTaFdDkOW6fCjx6Rcqm3Nx8Or55QE7s8tGLb5vJaPZtLhs8muMpZm2sLeiLbeNKnGzKGZWPI/" alt="Twitter" title="Twitter" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow">Twitter</a>
</div></td>
<td><div class="facebookbox">
<a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrRn7Ptn6L2yqLD5u8kVyde1LsE3VGcVo9Sq1akQlSjngGmS20sk2B8duU1wa6Z60z631CPe2uY2nwMiD6WOtKuU55jYDZ-d2WMs4BcYak8ofGM6wHB7GyEOZdXC5QfQc62dBJN4V7UUHj/" alt="Facebook" title="Facebook" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow">Facebook</a>
</div></td>
</tr></table>
<p style="display:none;" align="center">Widget by <a href="http://www.beautifullshop.co.cc/" target="_blank">B3N7Y BLOG</a></p>
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjosm5ccT38ZADS_SSHUOWV4kW7fyB0or3KiFtwYlDL2Ujh08w5qFo9188-xfj231FYWqFDFVxm5rw66eJkGOi7snAJ-xT2YpiPOTKBbmuTcyHduxg4i0rVzwV9xZmLaX7gzvBsbXkJais/' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgixfJMpnrkn-dchsTPy8LEL8EraCMSj_W-NB1htuUVItMZSPr8ZKEUK-V_v4kVnX7LFrXgE1fVhHyxPaVwG2ENMkMUtAwq-D4IASRAehFF5DV4TJKRNL4oguW7z40zZcFE34UWcjynHmw/' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIG1_Fu0N-UCXQ0ob_m1hEhFKBlGWGhaR4z77kBrteuHJd-XMH8My111mJVBo6EIpqeN7Qu0IOurJEZMuNFhkScbG_htlp-85y3R7AC5wY0V7TSg1hQWdUTCQd0hLq4yXNfizLciCC7Vk/' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv1urO38K_QOlMAcX8JRUPpZ0_MrKeT-8JmjNhEb56enWGG9VPbbkC1ObFAbJhx0Z3tMfYoFWtpOcsdPXEWcnjJdZE8PovSq9u_TqLMNm8T6Hoe9BxHKlSPcuzNZ0nZ1hHoioUEJqQizY/' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgy7N9x_YAf3Wbzjv5D6DxoS9trQktb7cUSvWy9XU3tz2zXTubXhsSGq3tvxtlYrG5cuXlihwyGETFmzRL-BAprrJ95NjGwk3UbqqzOLgfEDLUJKamliWF7ooCZpi3rpIfr69W17XNHS0c/' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPgg6X2GH-2YDO5XfttkpW86JiDfgvjqDw6KJdthUDXAJzwRUtkaK9OuhPgnAGMv1fAJSqfPJe8RWov4MBCyRGf9q0QmwhqeE3T9i3sij3zDxVhlJZCZjvrizqNjN8hkgSPF6Gw5VuEt8/' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_QqlC3crPuWA0OEEavmOAIA7L13Xc2aWRF0GZd67TA2vnP6dg_zcdDQW8mYEQxMb-f5hpbRhRsyGOp_2dn4DcWjIro9swJw96MUOnRu9WD7FJcSLh1NTTuVBOeBy8Pty8VFQn-t1w12Y/' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div>
</div>Selamat mencoba,sekiranya dapat membantu.
Sekian dulu pembahasan kali ini,jika Gadget ini bermanfaat,mohon berikan komentar anda pada postingan.
Cara Pasang Google Translate (penerjemah)
Cara Memasang Gadgetnya
1.Masuk Keakun Blogger mu
2.Pilih edit tata letak,tambah gadget
3.Pilih html java/script,masukan salah satu kode dibawah ini,dan simpan
Gadget I
<div style="border:1px solid #ccc;padding:10px 3px 3px 10px;text-align:center;background-color:#FFFFFF;">
<!---GOOGLE TRANSLATE MINI FLAGS--->
<div align="left">
<!-- Add English to Chinese (Simplified) BETA -->
<strong> Google Translate</strong>™<br/>
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Czh-CN&hl=en&ie=UTF8'); return false;" title="Google-Translate-Chinese (Simplified) BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-Chinese (Simplified) BETA" src="http://growpa.bay.livefilestore.com/y1p1uPoPqXa3UKUUAkAVFfexI7egVPHRwG3pImeqPG7Lje9X3Vaok2Ow5pXvBf-O44vyDmb9PRG78uzI9GNZUQM0Q/_chinese_s.png" height="24" title="Google-Translate-Chinese (Simplified) BETA"/> Chinese</a>
<!-- END English to Chinese (Simplified) BETA-->
<br/>
<!-- Add English to French -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cfr&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to French "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to French " src="http://growpa.bay.livefilestore.com/y1p2khoQY_AJfGOc4sr626ugjACTUnVs-mBTEUz-tb5f8jQ9_BM37-lp3ZxqFjmUvMRSH35UYbHHp0lN6QAXE3-aQ/_french_s.png" height="24" title="Google-Translate-English to French "/> French</a>
<!-- END English to French -->
<br/>
<!-- Add English to German -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cde&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to German"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to German" src="http://growpa.bay.livefilestore.com/y1prWarW-yS9UWGkP9t6HIIQjW_Eltl__uJPVASmgDKql99zKOlv1jJilTrGVvRM7VSEIvjGsR4A6pbPo2KrQdrow/_german_s.png" height="24" title="Google-Translate-English to German"/> German</a>
<!-- END English to German -->
<br/>
<!-- Add English to Italian -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cit&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Italian"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Italian" src="http://growpa.bay.livefilestore.com/y1pihtUnS8uKwJQ8ep-_AtvEefYsSSpe7BuGCRmnoA5G2305nPqYP5ENQnX6i6YHBXveCLNXgitzGpQLCvw8YYBTA/_italian_s.png" height="24" title="Google-Translate-English to Italian"/> Italian</a>
<!-- END English to Italian -->
<BR/>
<!-- Add English to Japanese BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cja&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Japanese BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Japanese BETA" src="http://growpa.bay.livefilestore.com/y1pwPr3iynDaRaulak1f2W4f3gWNEOqQ4K9nsIWB6N7aOYBI02QhhX-48OOeROACQAcHleqiCY2wTLKfnffTghs2A/_japanese_s.png" height="24" title="Google-Translate-English to Japanese BETA"/> Japanese</a>
<!-- END English to Japanese BETA -->
<br/>
<!-- Add English to Korean BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cko&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Korean BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Korean BETA" src="http://growpa.bay.livefilestore.com/y1pXidbN5Z6YZ5j0fb2AXCyjLBr9n_ddaYqz1qFEi3N7NBjegm2VkUQavp9d8hMz2UWBJHF2ajVRjWUnn5PCdj5Cg/_korean_s.png" height="24" title="Google-Translate-English to Korean BETA"/> Korean</a>
<!-- END English to Korean BETA -->
<br/>
<!-- Add English to Russian BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cru&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Russian BETA "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Russian BETA " src="http://growpa.bay.livefilestore.com/y1phf9HxXBCzVD3KIGCm2oTlvoTGwR_rWkgTRQ0_w-Nw_Oi9OYdzIMfJjhl1kvbven1Fo61xxKLF_6KM7w_BlDhCg/_russian_s.png" height="24" title="Google-Translate-English to Russian BETA "/> Russian</a>
<!-- END English to Russian BETA -->
<br/>
<!-- Add English to Spanish -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Ces&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Spanish "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Spanish " src="http://growpa.bay.livefilestore.com/y1pS41oGyQtMRYc6yBTJoaovLHaCZOthp6qXfQxIau493uQ-BefJvBTkz5kliT5BfzKgxIZ8hYMuUXPjKEXio1Gow/_spanish_s.png" height="24" title="Google-Translate-English to Spanish "/> Spanish</a>
<!-- END English to Spanish -->
</div>
<sup>Powered by</sup> <img align="absbottom" src="http://www.google.com/ig/modules/translatemypage_content/logo.gif"><br/>
<small><a href="http://www.beautifullshop.co.cc" target="_blank">?</a> <a href="http://www.madtomatoe.com/google-translate-mini-flags-widget" target="_blank">Grab this Widget</a></small><br/>
</div>Tampilannya seperti Gambar dibawah ini :

Gadget II
<div style="border:1px solid #ccc;padding:10px 3px 3px 10px;text-align:center;background-color:none;margin:7px 0 7px 0;">
<!---GOOGLE TRANSLATE MINI FLAGS--->
<div align="left">
<!-- Add English to Chinese (Simplified) BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Czh-CN&hl=en&ie=UTF8'); return false;" title="Google-Translate-Chinese (Simplified) BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-Chinese (Simplified) BETA" src="http://growpa.bay.livefilestore.com/y1p1uPoPqXa3UKUUAkAVFfexI7egVPHRwG3pImeqPG7Lje9X3Vaok2Ow5pXvBf-O44vyDmb9PRG78uzI9GNZUQM0Q/_chinese_s.png" height="24" title="Google-Translate-Chinese (Simplified) BETA"/> Chinese</a>
<!-- END English to Chinese (Simplified) BETA-->
<br/>
<!-- Add English to French -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cfr&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to French "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to French " src="http://growpa.bay.livefilestore.com/y1p2khoQY_AJfGOc4sr626ugjACTUnVs-mBTEUz-tb5f8jQ9_BM37-lp3ZxqFjmUvMRSH35UYbHHp0lN6QAXE3-aQ/_french_s.png" height="24" title="Google-Translate-English to French "/> French</a>
<!-- END English to French -->
<br/>
<!-- Add English to German -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cde&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to German"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to German" src="http://growpa.bay.livefilestore.com/y1prWarW-yS9UWGkP9t6HIIQjW_Eltl__uJPVASmgDKql99zKOlv1jJilTrGVvRM7VSEIvjGsR4A6pbPo2KrQdrow/_german_s.png" height="24" title="Google-Translate-English to German"/> German</a>
<!-- END English to German -->
<br/>
<!-- Add English to Italian -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cit&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Italian"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Italian" src="http://growpa.bay.livefilestore.com/y1pihtUnS8uKwJQ8ep-_AtvEefYsSSpe7BuGCRmnoA5G2305nPqYP5ENQnX6i6YHBXveCLNXgitzGpQLCvw8YYBTA/_italian_s.png" height="24" title="Google-Translate-English to Italian"/> Italian</a>
<!-- END English to Italian -->
<BR/>
<!-- Add English to Japanese BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cja&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Japanese BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Japanese BETA" src="http://growpa.bay.livefilestore.com/y1pwPr3iynDaRaulak1f2W4f3gWNEOqQ4K9nsIWB6N7aOYBI02QhhX-48OOeROACQAcHleqiCY2wTLKfnffTghs2A/_japanese_s.png" height="24" title="Google-Translate-English to Japanese BETA"/> Japanese</a>
<!-- END English to Japanese BETA -->
<br/>
<!-- Add English to Korean BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cko&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Korean BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Korean BETA" src="http://growpa.bay.livefilestore.com/y1pXidbN5Z6YZ5j0fb2AXCyjLBr9n_ddaYqz1qFEi3N7NBjegm2VkUQavp9d8hMz2UWBJHF2ajVRjWUnn5PCdj5Cg/_korean_s.png" height="24" title="Google-Translate-English to Korean BETA"/> Korean</a>
<!-- END English to Korean BETA -->
<br/>
<!-- Add English to Russian BETA -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cru&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Russian BETA "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Russian BETA " src="http://growpa.bay.livefilestore.com/y1phf9HxXBCzVD3KIGCm2oTlvoTGwR_rWkgTRQ0_w-Nw_Oi9OYdzIMfJjhl1kvbven1Fo61xxKLF_6KM7w_BlDhCg/_russian_s.png" height="24" title="Google-Translate-English to Russian BETA "/> Russian</a>
<!-- END English to Russian BETA -->
<br/>
<!-- Add English to Spanish -->
<a target="_blank" rel="nofollow" style="cursor:pointer; cursor:hand;" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Ces&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Spanish "><img border="0" style="cursor:pointer; cursor:hand;" width="24" align="absbottom" alt="Google-Translate-English to Spanish " src="http://growpa.bay.livefilestore.com/y1pS41oGyQtMRYc6yBTJoaovLHaCZOthp6qXfQxIau493uQ-BefJvBTkz5kliT5BfzKgxIZ8hYMuUXPjKEXio1Gow/_spanish_s.png" height="24" title="Google-Translate-English to Spanish "/> Spanish</a>
<!-- END English to Spanish -->
</div>
<span >Powered by</span> <br/>
<strong>Google</strong>™ Translate<br/>
<span ><a href="http://www.beautifullshop.co.cc" target="_blank">?</a> <a href="http://www.madtomatoe.com/google-translate-mini-flags-widget" target="_blank">Grab this Widget</a></span>
</div>Tampilannya seperti Gambar dibawah ini :
![[google-translate-mini-flags2.jpg]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzZXXqb6Jc43N9JtTp9C_H5ze3c_46_XpEL5Rrk3Yn6BdqyI1G924qQHOOrGY4-tyzNZW1tuE219G3jVXDieh10gKo6ArgD5RtXrtVlux-EO1T66ZjLk5Viefi7jak7X9ggHWj5SQt5vw/s1600/google-translate-mini-flags2.jpg)
Gadget III
<div style="border:1px solid #ccc;padding:10px 0px 3px 0px;text-align:center;background-color:#FFFFFF;min-width:235px; margin: 5px 0 5px 0;">
<!--GOOGLE TRANSLATE MINI FLAGS-->
<div align="center" style="width:auto;">
<!-- Add English to Chinese (Simplified) BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Czh-CN&hl=en&ie=UTF8'); return false;" title="Google-Translate-Chinese (Simplified) BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-Chinese (Simplified) BETA" src="http://growpa.bay.livefilestore.com/y1p1uPoPqXa3UKUUAkAVFfexI7egVPHRwG3pImeqPG7Lje9X3Vaok2Ow5pXvBf-O44vyDmb9PRG78uzI9GNZUQM0Q/_chinese_s.png" height="24" title="Google-Translate-Chinese (Simplified) BETA"/></a>
<!-- END English to Chinese (Simplified) BETA-->
<!-- Add English to French -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cfr&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to French "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to French " src="http://growpa.bay.livefilestore.com/y1p2khoQY_AJfGOc4sr626ugjACTUnVs-mBTEUz-tb5f8jQ9_BM37-lp3ZxqFjmUvMRSH35UYbHHp0lN6QAXE3-aQ/_french_s.png" height="24" title="Google-Translate-English to French "/></a>
<!-- END English to French -->
<!-- Add English to German -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cde&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to German"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to German" src="http://growpa.bay.livefilestore.com/y1prWarW-yS9UWGkP9t6HIIQjW_Eltl__uJPVASmgDKql99zKOlv1jJilTrGVvRM7VSEIvjGsR4A6pbPo2KrQdrow/_german_s.png" height="24" title="Google-Translate-English to German"/></a>
<!-- END English to German -->
<!-- Add English to Italian -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cit&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Italian"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Italian" src="http://growpa.bay.livefilestore.com/y1pihtUnS8uKwJQ8ep-_AtvEefYsSSpe7BuGCRmnoA5G2305nPqYP5ENQnX6i6YHBXveCLNXgitzGpQLCvw8YYBTA/_italian_s.png" height="24" title="Google-Translate-English to Italian"/></a>
<!-- END English to Italian -->
<!-- Add English to Japanese BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cja&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Japanese BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Japanese BETA" src="http://growpa.bay.livefilestore.com/y1pwPr3iynDaRaulak1f2W4f3gWNEOqQ4K9nsIWB6N7aOYBI02QhhX-48OOeROACQAcHleqiCY2wTLKfnffTghs2A/_japanese_s.png" height="24" title="Google-Translate-English to Japanese BETA"/></a>
<!-- END English to Japanese BETA -->
<!-- Add English to Korean BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cko&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Korean BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Korean BETA" src="http://growpa.bay.livefilestore.com/y1pXidbN5Z6YZ5j0fb2AXCyjLBr9n_ddaYqz1qFEi3N7NBjegm2VkUQavp9d8hMz2UWBJHF2ajVRjWUnn5PCdj5Cg/_korean_s.png" height="24" title="Google-Translate-English to Korean BETA"/></a>
<!-- END English to Korean BETA -->
<!-- Add English to Russian BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cru&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Russian BETA "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Russian BETA " src="http://growpa.bay.livefilestore.com/y1phf9HxXBCzVD3KIGCm2oTlvoTGwR_rWkgTRQ0_w-Nw_Oi9OYdzIMfJjhl1kvbven1Fo61xxKLF_6KM7w_BlDhCg/_russian_s.png" height="24" title="Google-Translate-English to Russian BETA "/></a>
<!-- END English to Russian BETA -->
<!-- Add English to Spanish -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Ces&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Spanish "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Spanish " src="http://growpa.bay.livefilestore.com/y1pS41oGyQtMRYc6yBTJoaovLHaCZOthp6qXfQxIau493uQ-BefJvBTkz5kliT5BfzKgxIZ8hYMuUXPjKEXio1Gow/_spanish_s.png" height="24" title="Google-Translate-English to Spanish "/></a>
<!-- END English to Spanish -->
</div>
<sup>Powered by</sup> <img align="absbottom" src="http://www.google.com/ig/modules/translatemypage_content/logo.gif"><br/>
<small><a href="http://www.beautifullshop.co.cc" target="_blank">?</a> <a href="http://www.madtomatoe.com/google-translate-mini-flags-widget" target="_blank">Grab this Widget</a></small><br/>
</div>Tampilannya seperti Gambar dibawah ini :

Gadget IV
<div style="border:1px solid #ccc;padding:10px 0px 3px 0px;text-align:center;background-color:#FFFFFF;min-width:180px; margin: 5px 0 5px 0;">
<!--GOOGLE TRANSLATE MINI FLAGS-->
<div align="center" style="width:auto;">
<!-- Add English to Chinese (Simplified) BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Czh-CN&hl=en&ie=UTF8'); return false;" title="Google-Translate-Chinese (Simplified) BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-Chinese (Simplified) BETA" src="http://growpa.bay.livefilestore.com/y1p1uPoPqXa3UKUUAkAVFfexI7egVPHRwG3pImeqPG7Lje9X3Vaok2Ow5pXvBf-O44vyDmb9PRG78uzI9GNZUQM0Q/_chinese_s.png" height="24" title="Google-Translate-Chinese (Simplified) BETA"/></a>
<!-- END English to Chinese (Simplified) BETA-->
<!-- Add English to French -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cfr&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to French "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to French " src="http://growpa.bay.livefilestore.com/y1p2khoQY_AJfGOc4sr626ugjACTUnVs-mBTEUz-tb5f8jQ9_BM37-lp3ZxqFjmUvMRSH35UYbHHp0lN6QAXE3-aQ/_french_s.png" height="24" title="Google-Translate-English to French "/></a>
<!-- END English to French -->
<!-- Add English to German -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cde&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to German"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to German" src="http://growpa.bay.livefilestore.com/y1prWarW-yS9UWGkP9t6HIIQjW_Eltl__uJPVASmgDKql99zKOlv1jJilTrGVvRM7VSEIvjGsR4A6pbPo2KrQdrow/_german_s.png" height="24" title="Google-Translate-English to German"/></a>
<!-- END English to German -->
<!-- Add English to Italian -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cit&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Italian"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Italian" src="http://growpa.bay.livefilestore.com/y1pihtUnS8uKwJQ8ep-_AtvEefYsSSpe7BuGCRmnoA5G2305nPqYP5ENQnX6i6YHBXveCLNXgitzGpQLCvw8YYBTA/_italian_s.png" height="24" title="Google-Translate-English to Italian"/></a><!--END English to Italian--><BR/><!--Add English to Japanese BETA--><a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cja&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Japanese BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Japanese BETA" src="http://growpa.bay.livefilestore.com/y1pwPr3iynDaRaulak1f2W4f3gWNEOqQ4K9nsIWB6N7aOYBI02QhhX-48OOeROACQAcHleqiCY2wTLKfnffTghs2A/_japanese_s.png" height="24" title="Google-Translate-English to Japanese BETA"/></a>
<!-- END English to Japanese BETA -->
<!-- Add English to Korean BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cko&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Korean BETA"><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Korean BETA" src="http://growpa.bay.livefilestore.com/y1pXidbN5Z6YZ5j0fb2AXCyjLBr9n_ddaYqz1qFEi3N7NBjegm2VkUQavp9d8hMz2UWBJHF2ajVRjWUnn5PCdj5Cg/_korean_s.png" height="24" title="Google-Translate-English to Korean BETA"/></a>
<!-- END English to Korean BETA -->
<!-- Add English to Russian BETA -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Cru&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Russian BETA "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Russian BETA " src="http://growpa.bay.livefilestore.com/y1phf9HxXBCzVD3KIGCm2oTlvoTGwR_rWkgTRQ0_w-Nw_Oi9OYdzIMfJjhl1kvbven1Fo61xxKLF_6KM7w_BlDhCg/_russian_s.png" height="24" title="Google-Translate-English to Russian BETA "/></a>
<!-- END English to Russian BETA -->
<!-- Add English to Spanish -->
<a target="_blank" rel="nofollow" onclick="window.open('http://www.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=en%7Ces&hl=en&ie=UTF8'); return false;" title="Google-Translate-English to Spanish "><img border="0" style="cursor:pointer; cursor:hand;" width="24" alt="Google-Translate-English to Spanish " src="http://growpa.bay.livefilestore.com/y1pS41oGyQtMRYc6yBTJoaovLHaCZOthp6qXfQxIau493uQ-BefJvBTkz5kliT5BfzKgxIZ8hYMuUXPjKEXio1Gow/_spanish_s.png" height="24" title="Google-Translate-English to Spanish "/></a>
<!-- END English to Spanish -->
</div>
<sup>Powered by</sup> <img align="absbottom" src="http://www.google.com/ig/modules/translatemypage_content/logo.gif"><br/>
<small><a href="http://www.beautifullshop.co.cc" target="_blank">?</a> <a href="http://www.madtomatoe.com/google-translate-mini-flags-widget" target="_blank">Grab this widget</a></small><br/>
</div>Selamat Mencoba,semoga totorial gadget ini bermanfaat,untuk kemajuan blog ini,tolong berikan sedikit komentar anda.













0 komentar:
Posting Komentar